Blocks¶
Computer programs are sets of commands, which we use to explain to the computer how to complete a certain task or solve a problem. Given that most programming languages are textual, developers often type commands.
In the visual programming language Scratch, we don’t write commands, but instead we use blocks, which represent them. We create programs by arranging (stacking) blocks in the appropriate order.
Types of Blocks in Scratch¶
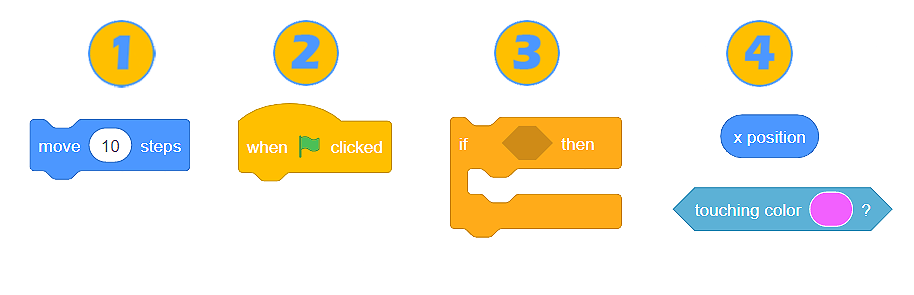
There are 4 types of blocks in Scratch:

Command blocks;
Blocks which link events with the running of the program;
Blocks which control the running of the program;
Blocks which report a certain value (function blocks).
Command Blocks¶
Command blocks have notches at the top and bumps on the bottom. They are designed in a way that allows them to be connected (stacked) to other blocks. We can just drag a block from the appropriate category into the scripts area (space for programming) and connect it to other blocks, which are already there. Connecting blocks looks like magnetic attraction - as soon as we place a notch of one block close to the bump of another, it will “stick” to it, thus continuing the sequence. The bumps allow new blocks to be added.
Blocks which link events with the running of the program¶
These blocks have “hats”. This means that they can only be placed at the beginning of a stack of blocks. We usually start a script with one of these blocks. On the bottom, they have bumps, which allow new blocks to be added to them.
It is important for you to know that these blocks represent triggers, which start the running of scripts attached to them. For example, the block  ensures that the command blocks attached to it run only when the green flag, located above the stage, is clicked.
ensures that the command blocks attached to it run only when the green flag, located above the stage, is clicked.
Blocks which control the running of the program¶
Similar to command blocks, the blocks controlling the running of the program have notches at the top and bumps on the bottom. We can put them above other blocks, as well as put other blocks below them.
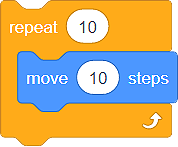
These blocks are also characterized by the ability to accommodate other blocks (other blocks can be put inside them). For example, the script  allows our sprite to move 10 steps 10 times.
allows our sprite to move 10 steps 10 times.
Blocks which report a certain value (function blocks)¶
Apart from their shape, these blocks are different from other blocks because they cannot be part of the script on their own. In other words, they are not added to other blocks, but they form an integral part of the block they are inserted to.
Function blocks contain a certain value. Their appearance depends on the type of information they contain:
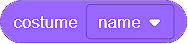
the blocks with rounded edges contain numbers
 or strings
or strings  ;
;angular blocks contain values True or False
 .
.
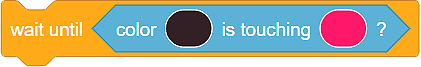
Command blocks and blocks that control the running of the program have input fields into which function blocks can be inserted. These input fields can have a rounded or hexagonal shape.
 In blocks which have rounded input fields
In blocks which have rounded input fields  , we can insert both rounded and hexagonal function blocks
, we can insert both rounded and hexagonal function blocks  , while blocks with a hexagonal input field
, while blocks with a hexagonal input field  , can only receive hexagonal function blocks
, can only receive hexagonal function blocks  .
.
Next to function blocks, in categories where they are located, there are boxes that you can check. When you check these boxes, the value stored in these blocks will become visible on the stage.

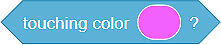
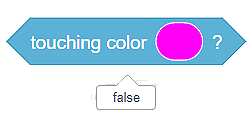
The value stored in a function block can also be seen by clicking on the block itself. For example, the block  stores the value false because our sprite is not touching the displayed color, while the block
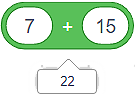
stores the value false because our sprite is not touching the displayed color, while the block  stores the value 22, because that is the sum of the numbers we see in the block).
stores the value 22, because that is the sum of the numbers we see in the block).
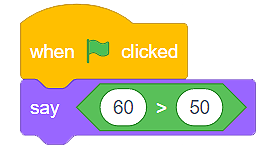
- Q-1: Analyze the script presented in the figure. Choose the result of the running of the program.

- When we click on the green flag, the sprite will say "true".
- You are absolutely right!
- When we click on the green flag, the sprite will say "false".
- The angular function block returns the values True or False. Since the statement is 60>50 true, the sprite will say "true".
