Час 1 - координате, боје, дужи¶
Основна структура PyGame програма уз библиотеку PyGameBg¶
Сви PyGame програми имају неколико незаобилазних корака. Програм
садржи део кода који отвара прозор у ком се програм извршава (задају
се његове димензије и наслов), део кода у којем се исцртава неки
садржај на прозору, део кода који анализира и реагује на акције које
корисник извршава (мишем или тастатуром) и део кода који на крају
програма искључује прозор. Програмски кôд на почетку и на крају
програма се може прилично скратити ако се користи библиотека
PyGameBg (PyGame Toolbox for Beginners by Petlja). Када се ова
библиотека користи, довољно је да на почетку позовеш функцију за
отварање прозора pygamebg.open_window којој наводиш редом ширину,
висину и наслов прозора (два природна броја и ниску), а да на крају
програма позовеш функцију pygamebg.wait_loop() којом проузрокујеш
да се цртеж прикаже у прозору и да прозор остане приказан све док га
корисник не искључи. Уз коришћење ове библиотеке, наш први програм се
може написати на следећи начин.
Пошто је у великом броју почетних примера почетни и завршни делови
кода (у којима се отвара прозор, чека да корисник искључи прозор и на
крају затвара прозор) увек исти, приликом писања програма ћемо се
фокусирати само на централни део кода у коме се врши цртање. Ако радиш
на Петљи, сви помоћни делови кода ће бити унапред припремљени, биће
приказани сивом бојом и ти не треба ни да их анализираш, нити да их
мењаш. Ако радиш на свом локалном рачунару (на пример, у окружењу
Python IDLE), тада не мораш да крећеш од празног програма, већ нови
програм можеш започети тако што са Петље ископираш наредни програм и
онда измениш само његов централни („бели”) део (који тренутно садржи
само наредбе prozor.fill и pg.draw.line).
Ако ипак желиш да научиш шта значе наредбе у помоћном („сивом”) делу кода и ако желиш да научиш како изгледају PyGame програми у којима се не користи библиотека PyGameBg, онда ти саветујемо да прочиташ текст Испод хаубе: основна структура PyGame програма.
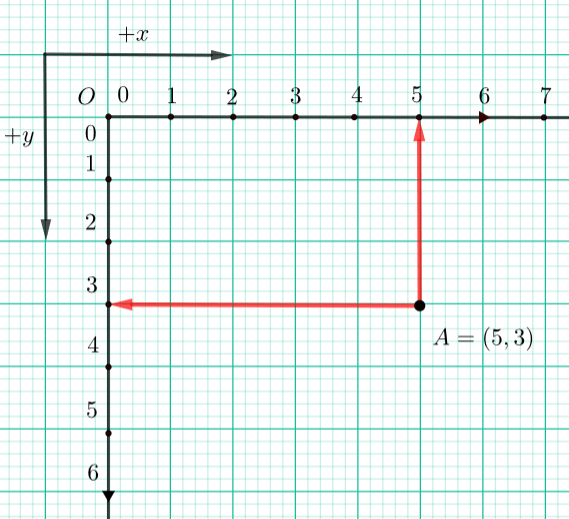
Координатни систем¶
Положај свих објеката (тачака, дужи, кругова и слично) на прозору одређује се њиховим координатама у координатом систему прозора, који је сличан, али ипак мало другачији у односу на онај са којим си се срео/срела у математици. Положај тачке је и у овом случају одређен уређеним паром њених координата (координатом \(x\) тј. апсцисом и координатом \(y\) тј. oрдинатом). Јединица мере је један пиксел. Координатни почетак је овде постављен у горњем левом углу прозора. Координата \(x\) и овде расте када се крећемо на десно, али координата \(y\) опада када се крећемо на горе, односно повећава се када се крећемо на доле, што је другачије у односу на координатни систем који нам је познат од раније. Нека је дата тачка \(A(5, 3)\). Ако бисмо подигли (транслирали) ову тачку за 1 на горе и задржали њену \(x\) координату, тада би нове координате тачке \(A\) биле \(A(5, 2)\). Ако бисмо тачку \(A\) са тренутне позиције померили (транслирали) на доле за 2 нове координате би јој биле \(A(5, 4)\). Дакле, прва координата тачке одређује колико је тачка удаљена од леве ивице прозора, а друга координата колико је тачка удаљена од горње ивице прозора.

Наредни програм ће ти олакшати да схватиш координате. Померај миша и прати пажљиво како се координате мењају. Прозор по ком се миш креће је димензије 300 пута 300 пискела. У наслову прозора пише колико је \(x\) и колико је \(y\), а изнад миша пише уређен пар координата (у загради су уписане обе координате и то прво координата \(x\), а онда \(y\)). Покрени програм дугметом „Прикажи пример”.
Провери своје знање о координатама кроз наредних неколико питања.

-
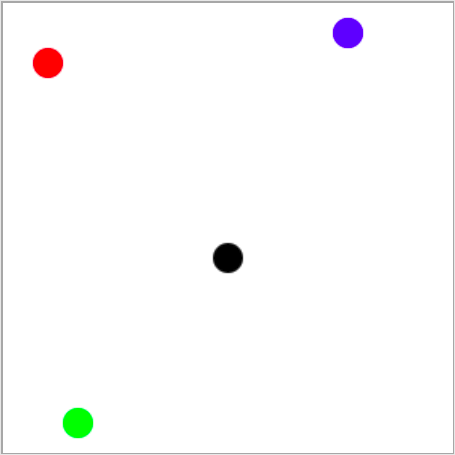
Q-4: Повежи боју кружића са координатама његовог центра (димензије прозора су
300 пута 300 пиксела).
Покушај поново!
- црвена
- (30, 40)
- зелена
- (50, 280)
- плава
- (230, 20)
- црна
- (150, 170)
Ако је прозор ширине 200 и висине 300 пиксела, које су координате његове централне тачке (резултат напиши у облику уређеног пара)?
- Координата :math:`x` расте слева надесно.
- Тачно.
- Координата :math:`y` опада од врха ка дну екрана.
- Координата :math:`y` расте од врха ка дну екрана.
- Тачке на горњој ивици екрана имају координату :math:`y` једнаку 0.
- Тачно.
- Тачке на десној ивици екрана имају координату :math:`y` једнаку 0.
- Тачке на десној ивици екрана имају највећу :math:`y` координату.
- Тачка у доњем десном углу екрана има највеће обе координате.
- Тачно.
Q-5: Означи тачна тврђења.
-
Q-6: Aко је ширина прозора `s`, а висина `v`, упари темена екрана са
њиховим координатама.
Покушај поново!
- горње-лево
- (0, 0)
- горње-десно
- (s, 0)
- доње-лево
- (0, v)
- доње-десно
- (s, v)
У програмском језику Пајтон уређен пар координата тачке можемо
представити било двочланом торком (3, 5) било двочланом листом
[3, 5]. У наредном примеру две крајње тачке дужи задате су помоћу
две двочлане торке ((100, 100) и (300, 300)).
Координате су нам веома важан појам и са њима ћемо се сусретати буквално у сваком PyGame програму.
Задавање боја¶
Све облике можеш цртати у различитим бојама. Боју можеш добити на
основу имена које се наводи као параметар функције pg.Color. Moжеш
користити већ готове боје навођењем одговарајуће ниске: 'black'
за црну, 'white' за белу, 'gray' за сиву, 'blue' за плаву,
'green' за зелену, 'orange' за наранџасту, 'yellow' за
жуту и слично. Подсетимо се, ниске се наводе било између једноструких,
било између двоструких наводника (равноправно се, на пример, могу
користити 'blue' и "blue"). На пример, ако позовеш функцију
py.draw.line(prozor, pg.Color('blue'), (0, 0), (200, 200), 3) на
прозору ће се приказати дуж плаве боје чија су темена тачке са
координатама \((0, 0)\) и \((200, 200)\) дебљине 3 пиксела.
Наведимо имена основних боја које ћемо користити у нашим програмима.
|
Црна |
|
Бела |
|
Црвена |
|
Зелена |
|
Плава |
|
Reзеда |
|
Љубичаста |
|
Жута |
|
Наранџаста |
Поиграј се мало са бојама у наредном програму и покушај да обојиш
прозор у све ове боје. Прозор се боји коришћењем функције
prozor.fill чији је једини параметар боја.
Једна грешка коју можеш направити приликом задавања боје је да уместо
да pg.Color напишеш великим словом, напишеш pg.color малим
словом. Тада ће ти се приказати грешка AttributeError: '' object has
no attribute 'color'. Још једна грешка је да назив боје не наведеш
под наводницима (на пример, да наведеш pg.Color(white)). Тада ће
ти се приказати порука NameError: name 'white' is not defined on
line 8.
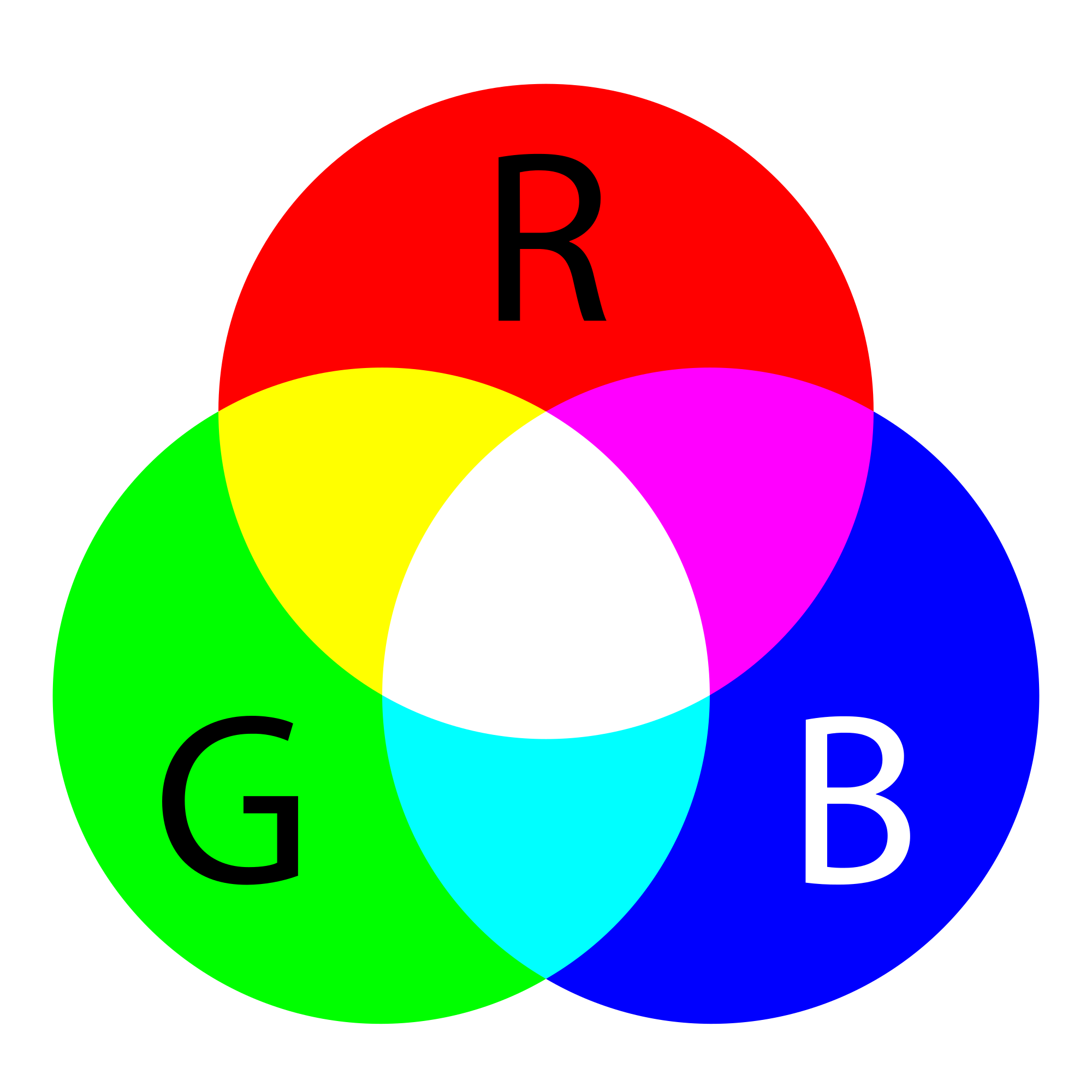
Можда ћеш пожелети да поред основних боја, које се могу добити на основу њиховог имена, самостално дефинишеш неку своју боју тј. нијансу. То можеш најлакше урадити коришћењем модела боје RGB (енгл. red-green-blue). Светло било које боје се може добити комбиновањем светла црвене (Red), зелене (Green) и плаве (Blue) боје. На пример, комбиновањем црвеног и зеленог светла добија се жуто светло, комбиновањем црвеног и плавог љубичасто, а комбиновањем плаве и зелене добијамо резедо боју. Комбиновањем светла све три основне боје добија се бело светло док се црно светло добија када се сва три светла искључе. Сиво светло се добија када се измеша подједнака количина, црвеног, зеленог и плавог светла.

Боју тако можемо описати наводећи три броја (у овом случају то су
бројеви од 0 до 255), који редом представљају количину црвене, зелене
и плаве компоненте у боји коју дефинишемо. У програмском језику
Python боју, дакле, можеш представити и тројком бројева и то у облику
трочлане уређене торке (нпр. (123, 80, 56)) или трочлане листе
(нпр. [123, 80, 56]). Торку или листу можеш навести директно као
аргумент функције који одговара боји, а можеш је упамтити у
променљивој и касније користити више пута. На пример, доделом
REZEDO = (0, 255, 255) дефинишемо резедo боју (каже се и тиркизна
или цијан) наводећи одговарајуће количине црвене, зелене и плаве
светлости коју ова боја садржи (пошто је то мешавина плаве и зелене
боје у њој нема нимало црвене, а плава и зелена компонента су на
максимуму). Након тога, ту боју можемо употребити и у позиву функције
(нпр. prozor.fill(REZEDO)). Имена тих променљивих не морају бити
написана великим словима, али то је добар обичај.
Резимирајмо сада RGB вредности неких карактеристичних боја.
|
црвена |
|
зелена |
|
плава |
|
жута |
|
резедo |
|
љубичаста |
|
бела |
|
црна |
|
сива |
|
наранџаста |
|
розе |
Приметимо да се жута боја добија мешањем црвене и зелене, љубичаста мешањем црвене и плаве, а резедo мешањем зелене и плаве. Нијансе сиве боје су препознатљиве по томе што је у њима количина црвене, зелене и плаве једнака (на основу тога можемо сматрати да су црна и бела екстремно тамна и екстремно светла нијанса сиве).
Поиграј се мало са бојама наведним у RGB облику у наредном програму и покушај да обојиш прозор у све ове боје. Пробај да уносиш и друге комбинације вредности између 0 и 255.
Утврди своје знање о бојама тако што ћеш одговорити на наредних неколико питања.
-
Q-7: Упари боје.
Покушај поново!
- Црна
- pg.Color("black")
- Плава
- pg.Color("blue")
- Црвена
- pg.Color("red")
- Зелена
- pg.Color("green")
-
Q-8: Упари боје.
Покушај поново!
- Црна
- (0, 0, 0)
- Плава
- (0, 0, 255)
- Црвена
- (255, 0, 0)
- Зелена
- (0, 255, 0)
- (1, 12, 123)
- Покушај поново
- (128, 0, 128)
- Покушај поново
- (0, 0, 128)
- Покушај поново
- (145, 145, 145)
- Тачно
Q-9: Која од наредних боја је нека нијанса сиве?
- црвена и зелена
- Покушај поново
- плава и црвена
- Тачно
- зелена и плава
- Покушај поново
- црвена, зелена и плава
- Покушај поново
Q-10: Које боје се мешају да би се добила љубичаста боја?
- Плавкаста
- Покушај поново
- Црвенкаста
- Покушај поново
- Жућкаста
- Тачно
- Зеленкаста
- Покушај поново
Q-11: Како би се боја [240, 230, 18] најбоље могла назвати?
Боје се дакле, представљају са три, а координате тачака са два броја. Провери да ли ово разумеш тако што ћеш одговорити на наредно питање.
-
Q-12: Упари боје и координате, ако је екран ширине 300 и висине 200 пиксела.
Покушај поново!
- Црна боја
- [0, 0, 0]
- Горње лево теме екрана
- [0, 0]
- Љубичаста боја
- (255, 0, 255)
- Доње десно теме екрана
- (300, 200)
Цртање дужи¶
Све функције за цртање у библиотеци Pygame почињу са py.draw.
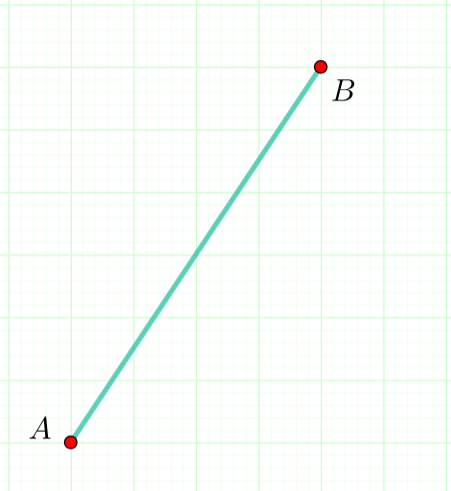
Прво ћемо се позабавити цртањем дужи. Дуж \(AB\) се црта позивом
функције pg.draw.line. Већ смо видели пример позива
pg.draw.line(prozor, pg.Color("black"), (100, 100), (300, 300),
5). Дакле, врши се позив облика pg.draw.line(prozor, boja, teme1,
teme2, debljina). Ова функција има пет параметара који се наводе у
загради. Први параметар је прозор на коме желимо да нацртамо дуж (он
се подешава унутар „сивог” кода и увек ће се звати баш
prozor). Други параметар је боја. Наредни параметри су координате
почетног темена дужи (на слици је то тачка \(А\)) и крајњег темена
дужи (тачка \(B\)). Последњи параметар је дебљина линије којом се
исцртава дуж, задата у пикселима.

Редослед аргумената наведених у позиву функције је важан. Провери да ли тај редослед знаш.
Q-13: Поређај у складу са редоследом аргумената функције `pg.draw.line`:прозор
боја
координате првог темена
координате другог темена
дебљина
Провежбајмо сада цртање дужи кроз неколико задатака. Ови задаци ће ти помоћи да боље упознаш координатни систем који користимо за позиционирање тачака на прозору.
Слово А¶
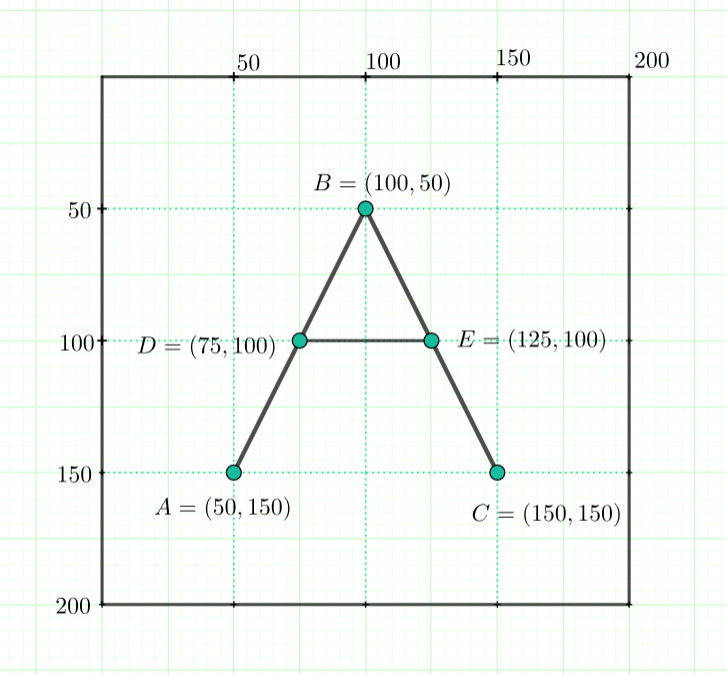
Напиши програм који помоћу три дужи исцртава слово A.
Циљ овог задатка је да утврдимо наше сналажење у координатном систему. За цртање слова \(A\) потребно је исцртати три дужи (леву косу линију, десну косу линију и хоризонталну црту). Величина прозора је \(200 \times 200\) и о овоме би требало водити рачуна приликом одређивања координата тачака које представљају темена дужи. Спајањем одговарајућих тачака, формирају се дужи.
Приметимо да смо у решењу увели променљиву debljina да бисмо
дебљину обе линије могли да контролишемо само на једном месту. Ова
променљива је постављена (иницијализована) на почетку на 10 (наредбом
доделе debljina = 10) и променом вредности ове променљиве мења се
дебљина све три дужи које чине наше слово. И у наредним програмима
ћемо уводити помоћне променљиве које ће нам помоћи да лакше пишемо и
прилагођавамо наше програме.

На слици можеш видети координате тачака. Тачка \(A\) је \(50\) пиксела удаљена по оси \(x\), и \(150\) на ниже по оси \(y\), зато су координате тачке \(A\) \(= (50, 150)\). На исти начин ћеш одредити координате осталих тачака. Упиши их у програм уместо упитника, а затим покрени програм и провери да ли се добија слово А (једну линију смо већ уцртали).
Плус¶
Напиши програм који исцртава симбол плус у центру прозора димензије 200x200 пиксела. Симбол се састоји од једне хоризонталне и једне вертикалне дужи дужине 100 пиксела и дебљине 10 пиксела.
Централни корак у решењу задатка је да два пута примениш функцију за
цртање дужи и њеном применом исцрташ симбол плус. У решењу је већ
нацртана вертикална дуж, а твој задатак је да нацрташ хоризонталну дуж
дужине 100 пиксела, зато добро промисли где ћеш поставити почетне,
односно крајње тачке дужи (овај пут немаш помоћ). Ширина и висина
прозора су 200 пиксела. Анализирај позив функције
pg.draw.line(prozor, pg.Color("black"), (100, 50), (100, 150),
debljina) и мало га прилагоди. Видиш да је на месту аргумента за
боју наведен позив функције pg.Color("black") који враћа црну
боју. Координате темена вертикалне дужи су (100, 50) и (100,
150). Код хоризонталне дужи \(y\) координата треба да буде одређена тако
xда се дуж налази на средини екрана, док се \(x\) координата простире од
четвртине, па до три четвртине ширине екрана.
Потребно је да направиш позив pg.draw.line(prozor,
pg.Color("black"), (50, 100), (150, 100), debljina).
Обојени плус¶
Прилагоди претходни програм тако да позадина буде жуте боје, хоризонтална линија црвене, а вертикална плаве.
Овај пример је модификована верзија претходног програма. У решењу директно примени неки од начина задавања боја, како би се одређена дуж обојила у жуту, односно црвену боју. Овај пут ти мораш да унесеш све аргументе у позивима функције за цртање дужи.
Боје можемо навести помоћу имена.
Боје можемо навести помоћу и помоћу система RGB.
Саобраћајни знак¶
Саобраћајни знакови у облику троугла са црвеном ивицом представљају знакове опасности. Један такав знак је знак који возаче упозорава да наилазе на укрштање путева исте важности. Доврши програм који исцртава тај саобраћајни знак. Обрати пажњу на то да су троуглови већ нацртани и да је твој задатак само да нацрташ две дебеле дужи.
Притисни дугме „Прикажи пример” да би се тај знак приказао. Док
помераш миша, у наслову прозора ћеш видети координате тачке изнад које
се налази показивач миша. Пошто су линије дебеле, \(x\) координате њихових
крајњих тачака очитај док се миш налази на средини дебљине
линије. Након тога покушај да прошириш наредни програм тако што ћеш
додати наредбе за цртање две дужи који се укрштају (два пута позови
функцију pg.draw.line са одговарајућим параметрима). Када допишеш
потребне наредбе, покрени програм и види да ли твој саобраћајни знак
личи на онај који је задат у примеру.
Да би цртеж изгледао уредно, потребно је да су крајња темена дужи темена једног квадрата (или бар правоугаоника). Дакле, потребно је да су \(y\) координате оба горња тема једнаке, да су \(y\) координате оба доња темена једнаке, да су \(x\) координате оба лева темена једнаке и да су \(x\) координате оба десна темена једнаке. Провери да ли је то заиста тако и ако није, поправи цртеж тако да буде.
Копирај наредни кôд у свој програм и уместо упитника упиши координате темена дужи.
Домаћи задатак - антена¶
Пре кабловске телевизије телевизијски сигнал се примао помоћу антена које су људи углавном постављали на кровове својих кућа и зграда. Напиши програм који црта једну такву антену. Као што се види када покренете пример, цртеж се састоји од седам линија. Усправна линија је дебљине 4 пиксела, горње две водоравне су дебљине 1, средње две дебљине 2, а доње две дебљине 3. Боја позадине је „skyblue”. Пошто је овај задатак мало сложенији и у овом примеру имаш помоћ у облику приказа тренутних координата тачке на којој је показивач миша.
Дат је комплетан програм, можете да га испробате и овде.

